基本概念
字形(glyph)
单个字的形体

字体(typeface/font-family)
一个或多个字型的一个或多个尺寸的集合
如谷歌Noto Sans字体系列包含了Noto Sans Black、Noto Sans Black Italic、Noto Sans Bold、Noto Sans Condensed等多个字型
字型(font)
具有相同样式风格和尺码的字形(glyph)的集合 比如Consolas字体的Consolas Italic就是一个具体的字型
行高(line-height)
连续两行文字基线之间的距离
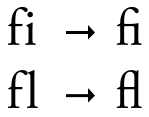
合字(Ligature)
用多个字形合成一个字形
= ≥


字型特征
字重(Weight)
笔画粗细程度,一般情况下一个字型会带标准和粗体两种字重

- 100 - 淡体 Thin ( Hairline )
- 200 - 特细 Extra-light ( ultra-light )
- 300 - 细体 Light
- 350 - 次细 Demi-Light
- 400 - 标准 Regular ( normal / book / plain )
- 500 - 适中 Medium
- 600 - 次粗 Demi-bold / semi-bold
- 700 - 粗体 Bold
- 800 - 特粗 Extra-bold / extra
- 900 - 浓体 Black ( Heavy )
- 1000 - 特浓 Extra-black
- 1100 - 超浓 Ultra-black
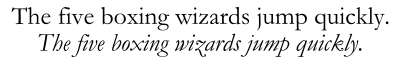
倾斜(Slope/Slant)
字形倾斜,用于强调、书籍名称、几何符号、计量单位等。中文通常不使用斜体。

如谷歌Noto Sans字体包含了Noto Sans Italic、Noto Sans Black Italic、Noto Sans Bold Italic等一系列斜体字型
宽度(Width)
字形宽度 compressed/condensed/narrow normal/regular wide/extended/expanded
如Roboto Condensed
衬线(Serif)
衬线指的是字形笔画末端的装饰细节部分。
衬线体易于阅读,是比较正统的,多用文字较多的文章正文。不过为衬线体在笔划上有过多的点缀(笔划末端的小三角)很容易造成视觉疲劳。

衬线体又称罗马体(roman)。东亚文字(CJK)字体中与衬线字体对应的为白体,最常见的白体类型为宋体(亦称明体、明朝体)。
常见衬线字体
- Droid Serif
- Noto Serif
- Imprint
- Times New Roman
- 宋体、中易宋体
- 文泉驿点阵宋体
- 华文仿宋
- 花园明朝体
粗衬线(Slab-serif)

顾名思义就是更粗、成块的衬线。粗衬线字体比较显眼,通常用于杂志封面、海报、标题等。最知名的粗衬线字体应该是Courier,大部分操作系统自带该字体。
无衬线(Sans-serif)

无衬线体又称哥特体(grotesque),具有笔画粗细基本一致,没有衬线装饰的特征。无衬线体较为醒目,常用于标题、导语、标志等。
东亚文字(CJK)字体中与无称线体对应的为黑体(中国大陆)或哥特体(日韩)。
常见无衬线字体
- Arial
- Comic Sans
- Droid Sans
- Helvetica & Helvetica Neue
- Lato
- Open Sans
- Overpass
- Proxima Nova
- Roboto
- Segoe UI
- San Francisco
- 兰亭黑
- 冬青黑
- 雅黑
- 文泉驿正黑/微米黑
- 苹方
- 思源黑体(Source Han Sans / Google Noto Sans CJK)
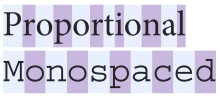
等宽(Monospace)

所有字形宽度相同,视觉上非常整齐。计算机终端模拟程序默认使用等宽字体,程序员写代码也通常使用等宽字体。
常见等宽字体
- Courier New
- Consolas
- Fira Code / Fira Mono
- Monaco
- Menlo
- Ubuntu Mono
- Source Code Pro
手写体(Script/Cursive/Handwriting)

手写体在中文语境下通常指草书
美术体(fantasy/display)

西方文字型结构
详细说明参见 Anatomy of a Character
基线(baseline)
多个字母排列时其中多数字母的底线

x字高(x-height)
字母的基本高度(以小写字母x的高度为准)

主线(mean line)
小写字母x顶部虚拟的一条水平线。为了美观,通常圆的字形(如字母O)和尖的字形(A)会稍稍高于主线
大写高度(cap height)
基线上大写字母的高度,通常取 H 或者 I 的高度
升部(ascender)
字母中向上超过主线笔画的部分,也就是超出x字高的部分,可以增强单词的识别率

降部(descender)
字母向下延伸超过基线的笔画部分,可以增强单词的识别率

中文字型结构
- 结构 字形的骨架

- 重心 字体视觉中心点的高低

- 中宫 字体内部结构的松紧,决定了重心高低

- 字怀 笔画中留白的部分

- 字面 字体所占字面框的字面率比例大小

笔画中留白部分的多少,决定了字体的视觉平衡性;
更多详情参见:必看!字体设计的基础常识
字体(Typeface / Font Family)
设计风格一致的一套字形

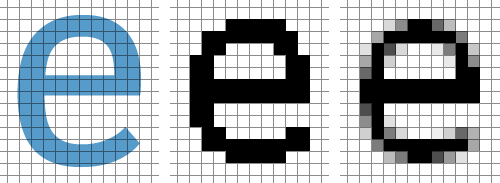
字体光栅化(Font rasterization)
将文字从矢量表示转化为光栅或者位图表示的过程。通俗地将就是将图像转化为屏幕上一个个的像素点。

亚像素渲染(Subpixel rendering)
LCD、OLED显示屏上一个像素点通常由红绿蓝(RGB)三种颜色点组成,这些颜色点就是亚像素,人眼是无法直接感知亚像素点的。按亚像素来渲染,那么实际的分辨率就变成了原来的3倍,渲染出的字体自然就更加细腻清晰。

![]()
![]()


Windows上亚像素渲染实现被称为ClearType。Adobe的实现称之为CoolType。
更多字体渲染知识参见:
A Closer Look At Font Rendering
抗锯齿(anti-aliasing)
消除显示器输出的画面中图物边缘出现凹凸锯齿的技术,经过抗锯齿处理的图形看起来更加平滑自然。

字体微调(Hinting)
调整轮廓字体使其和栅格对齐的过程
字体文件格式
- PostScript(Type 1),1980年代Adobe公司
- TTF(TrueType Font),1980年代晚期Apple和微软联合开发,屏显字体和打印机字体数据包含在一起,支持字形微调(hinting)。未经压缩,所以文件体积较大。支持嵌入到PDF和网站使用。包含版权标记,但是可以被修改。
- OTF(OpenType Font),TTF升级版,Adobe和微软联合开发,支持多操作系统平台,最大支持65000个字符
- EOT(Embedded Open Type),微软开发,用于网站,版权标记增强,支持加密、压缩和子集(仅包含需要的字符),未被W3C选为标准,只有IE支持。
- WOFF/WOFF2(Web Open Font Format),带metadata的OTF/TTF字体,支持压缩,所有主流现代浏览器均支持的格式。Mozilla基金会、微软、Opera联合开发。W3C推荐字体格式。WOFF2是WOFF的升级版,采用Brotli压缩算法,压缩比相较WOFF1平均高出30%。
- SVG(Scalable Vector Graphics),不支持字形微调(hinting),只能选中整行或整段文字,不支持选择单个字符和词。
A Visual Guide to the Anatomy of Typography [Infographic]
The Complete Beginner’s Guide to Chinese Fonts
